WordPress教學
woocommerce 結帳頁新增三聯式發票欄位
在結帳頁下方增加發票開立選項,如有填寫三聯式發票的資料,就會顯示在訂單資料上

為了方便公司抬頭跟統編可以在一起顯示,所以先移除 WooCommerce 內建的公司名稱欄位
add_filter( 'woocommerce_billing_fields', 'remove_defalut_company_name' );
function remove_defalut_company_name($fields) {
unset($fields['billing_company']);
return $fields;
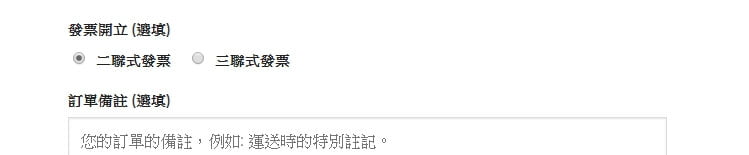
}再加入下方程式碼 完成後就可以在表單最下面看到如下圖的發票欄位。

// Add custom Theme Functions here
add_action( 'woocommerce_before_order_notes', 'add_invoice_type' );
function add_invoice_type( $checkout ) {
woocommerce_form_field( 'invoice_type', array(
'type' => 'radio',
'class' => array( 'form-row-wide' ),
'label' => '發票開立',
'options' => array(
'invoice_no' => '二聯式發票',
'invoice_yes' => '三聯式發票',
)
),$checkout->get_value( 'invoice_type' ));
woocommerce_form_field( 'company_name', array(
'type' => 'text',
'class' => array( 'form-row-wide' ),
'label' => '公司抬頭',
),$checkout->get_value( 'company_name' ));
woocommerce_form_field( 'company_id', array(
'type' => 'text',
'class' => array( 'form-row-wide' ),
'label' => '統一編號',
),$checkout->get_value( 'company_id' ));
}
add_action('woocommerce_checkout_update_order_meta', 'update_invoice_meta');
function update_invoice_meta( $order_id ) {
if ($_POST['invoice_type']){
update_post_meta( $order_id, 'invoice_type', esc_attr($_POST['invoice_type']));
update_post_meta( $order_id, 'company_name', esc_attr($_POST['company_name']));
update_post_meta( $order_id, 'company_id', esc_attr($_POST['company_id']));
}
}
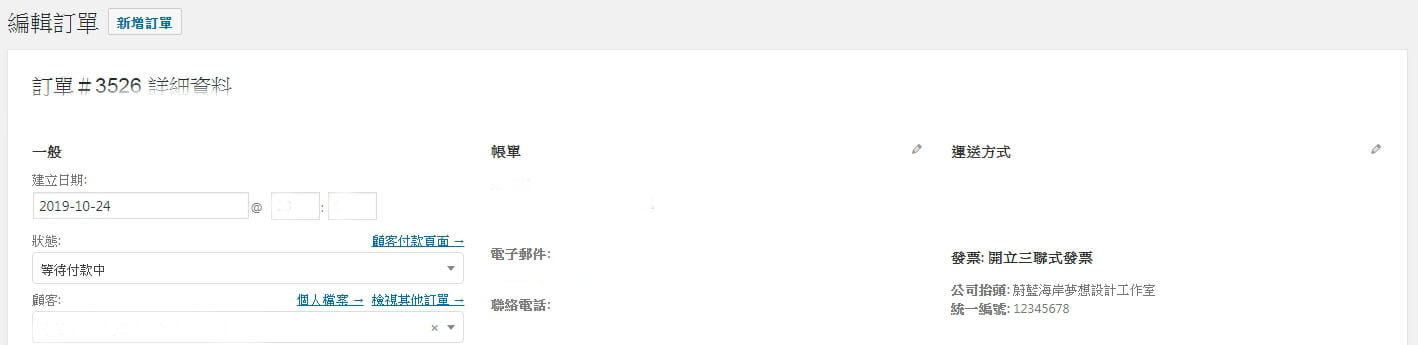
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'custom_order_meta_invoice', 10, 1 );
function custom_order_meta_invoice($order){
if( get_post_meta( $order->id, 'invoice_type', true ) == 'invoice_yes' ){
echo '<h3><strong>發票:</strong> 開立三聯式發票</h3>';
echo '<p><strong>公司抬頭:</strong> ' . get_post_meta( $order->id, 'company_name', true );
echo '<br><strong>統一編號:</strong> ' . get_post_meta( $order->id, 'company_id', true ).'</p>';
} else {
echo '<h3><strong>發票:</strong> 捐贈發票至XXX</h3>';
}
}
add_filter("woocommerce_after_checkout_form", "invoice_container");
function invoice_container(){
$output = '
<style>label.radio{display:inline-block;margin-right:1rem;}</style>
<script>
var $ = jQuery.noConflict();
$(document).ready(function(){
$("#invoice_type_invoice_no").prop("checked", true);
$("#company_name_field,#company_id_field").hide();
$("input[name=invoice_type]").on("change",function(){
if($("#invoice_type_invoice_yes").is(":checked")) {
$("#company_name_field,#company_id_field").fadeIn();
} else {
$("#company_name_field,#company_id_field").fadeOut();
}
})
});
</script>
';
echo $output;
}